博客添加评论系统
使用 utterances 评论系统
目前 Even 主题支持的评论系统包括:gitment, utterances, gitalk 以及 valine。这四个里面除了 valine 之外都是基于 GitHub Issues 搭建的。
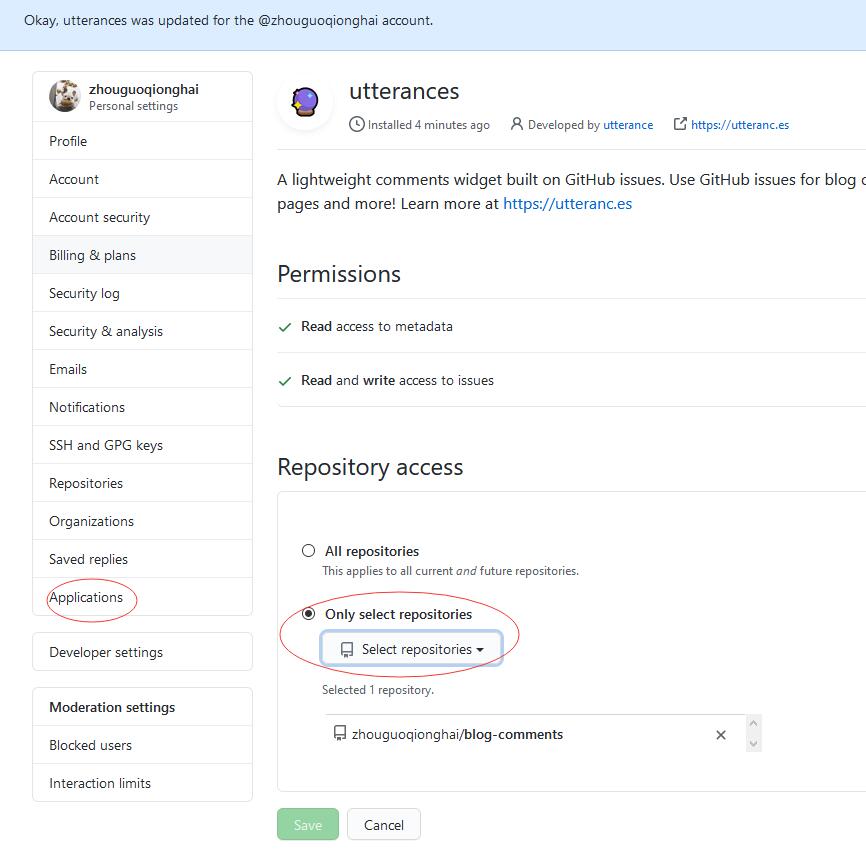
even 主题集成了 utterances 评论系统,下载安装即可。安装完毕在 账户 –> settings –> Applications 能够找到。

新建一个公共仓库,专门用来保存评论。将 utterances 配置只能访问该公共仓库。

在配置文件config.toml 加上使用 utterances 作为评论系统的配置。
[params.utterances] # https://utteranc.es/ owner = “zhouguoqionghai” # Your GitHub ID repo = “blog-comments” # The repo to store comments
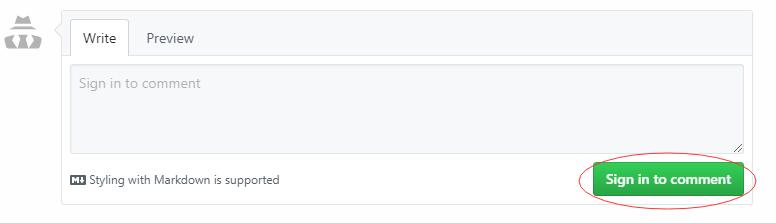
发布之后,热心网友登录 github 账号之后,就能进行评论。

使用 gitment 作为评论系统
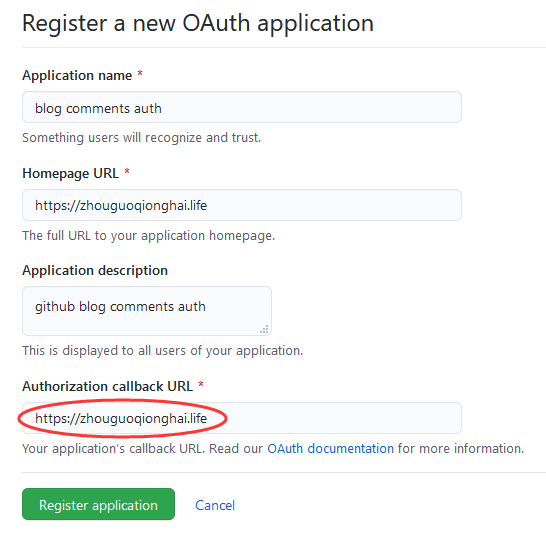
登陆 github 账号,点击个人头像 -> settings -> Developer settings -> OAuth Apps,注册一个 OAuth applications.
Authorization callback URL 这里填发布博客的域名。

点击注册,最后会有一个 Client ID 和 Client secrets,这两个值需要填到配置文件里。生成了 Client secrets 需要点击最下边的 update application 才生效。

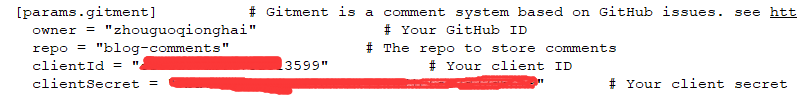
在 config.toml 中配置启用 gitment 作为评论系统。

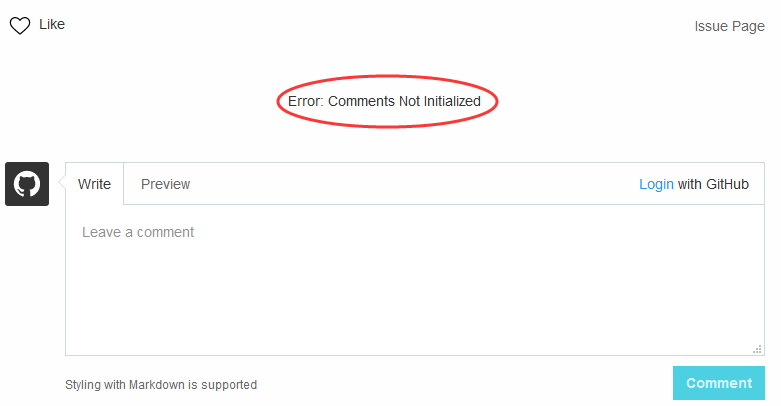
在本地启动预览,使用 gitment 的评论系统会提示 Error: Comments Not Initialized.

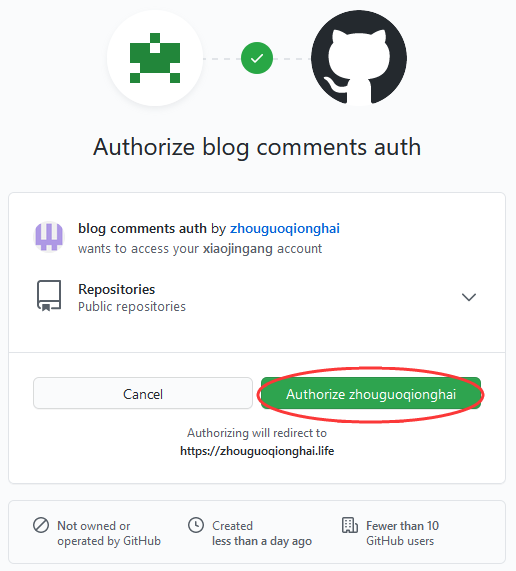
推送到 github 上,热心网友授权之后,便能正常的评论。

根据这里的提示,创建的 OAuth Apps 需要访问对方的公共仓库的权限,才能进行评论博客。
utterances 和 gitment 对比
- gitment 需要自己手动去点击文章末尾的初始化评论。相当于创建一个issue,这样其他github用户才能评论。否则,即使其他用户登陆了账号,也会显示评论未初始化的问题。
- gitment 还有要求的权限过高带来的安全性问题。
如此看来,还是优先使用 utterances.当然 github 上有同行开发的一键初始化所有评论的脚本。
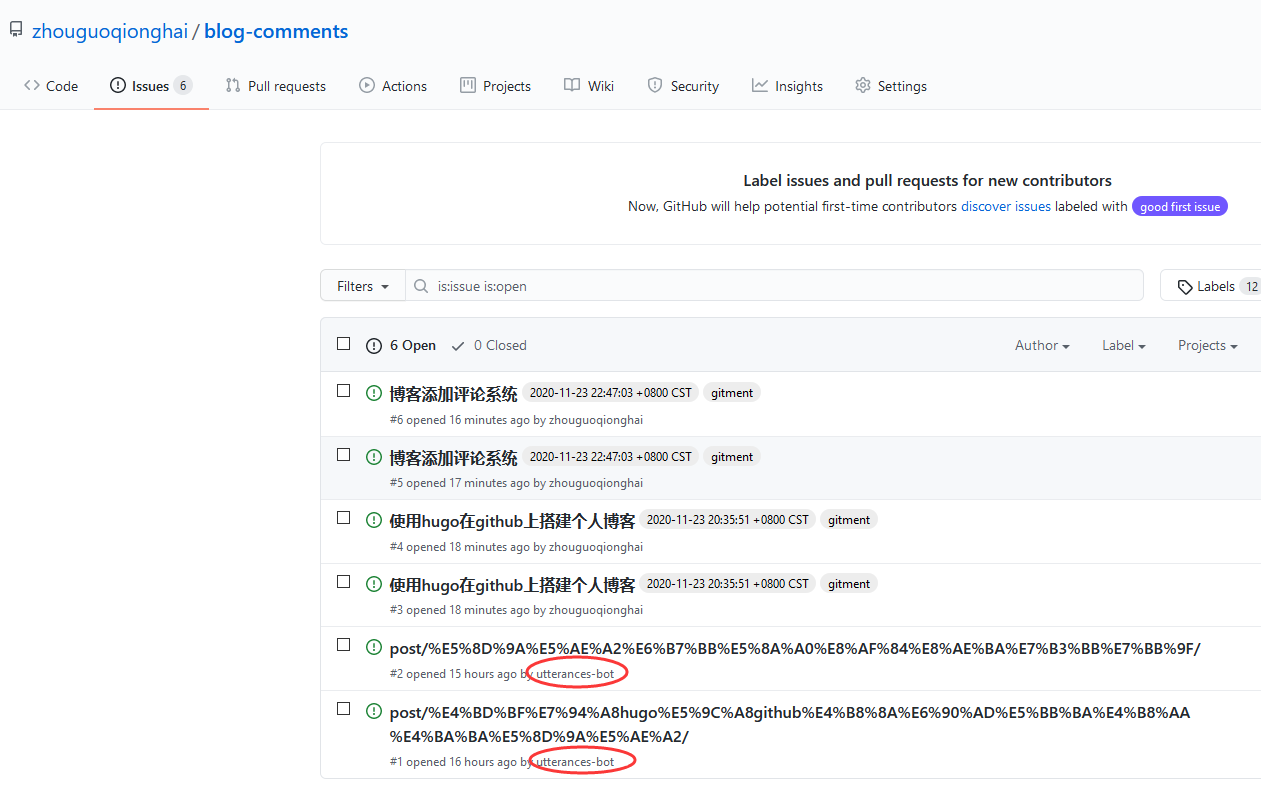
最后,来看看用来保存评论的仓库,Issues 处的变动如下。最下边两处是 utterances 作为评论系统时的评论。