使用hugo在github上搭建个人博客
前期准备
-
下载 hugo,并且将 hugo 可执行文件加入到环境变量。
-
规划存放博客的目录,创建初始路径。
hugo new site github_blogs -
github_blogs将是博客网站的根目录,里边已经包含预创建的功能文件。 -
进入根目录,下载主题。按照约定的组织方式,将主题下载到
themes路径下。1 2cd github_blogs git clone https://github.com/olOwOlo/hugo-theme-even themes/even -
主题目录下的结构与根目录下的结构基本一致,可以直接复制主题目录下的配置文件覆盖根目录下的配置。复制even 主题目录下的两个配置
theme.toml,archetypes/default.md到根目录下的对应位置。
适配和发布文章
针对自己的喜好对两个配置文件进行修改。theme.toml 用来控制主题,菜单等;default.md 是生成每篇文章的 .md 文件的模板。
在项目根目录下,创建博客 markdown 文件。markdown 文件将自动创建在 content 目录下。
|
|
在项目的根目录下执行 server 命令 ,可在本地 http://localhost:1313/ 预览效果。这样可视化的修改配置直到满意。
|
|
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
修改完毕,在根目录下执行hugo 进行打包。
|
|
hugo 的打包流程
- 拷贝静态资源到public文件夹,包括:拷贝
theme/static/*到public/下;拷贝static/*到public/下- 遍历所有content/下所有文件。具体操作如下:获取文件头信息,并把正文markdown转换为html
- 渲染生成相关页面。渲染已生成页面对应的正文页面,生成文件夹对应的列表页面,生成分类页面,生成主页。
所以,最终只需要将 public 下的内容推送 github 上即可。
插入本地图片涉及相对路径。因为 hugo 里引用的图片的起始目录是 static 目录,但是我使用的 Typora 来编写 markdown 缺省起始目录是当前文档所在的路径。造成按 static 起始路径来相对引用,在 Typora 里无法正常显示。 可在文档注释里加上typora-root-url: ../../static ,操作上,在 default.md 模板里加上即可。

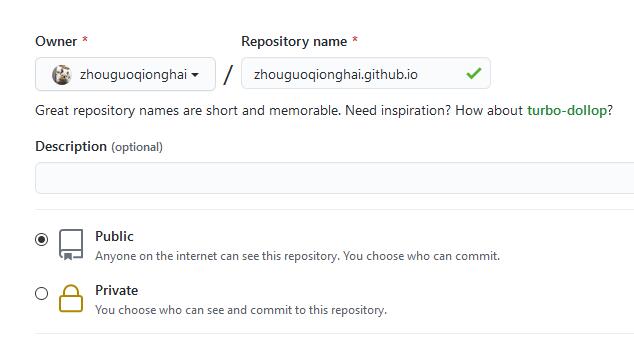
在 github 上创建仓库。仓库名最好是 Owner.github.io 的形式,否则会多一层域名。

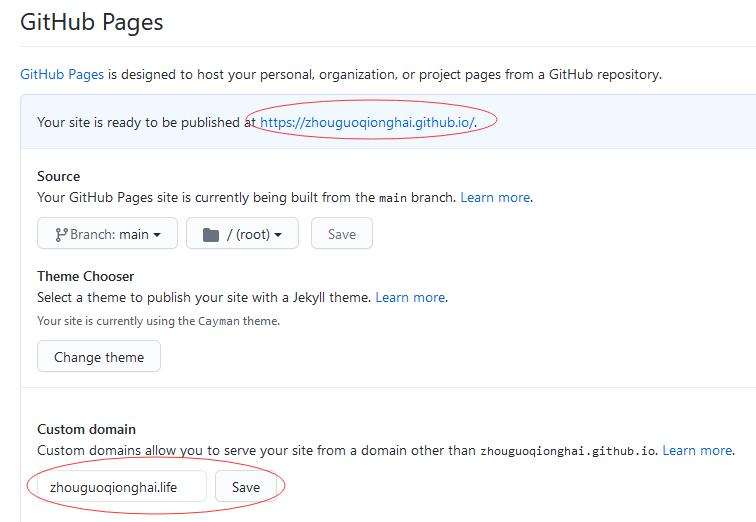
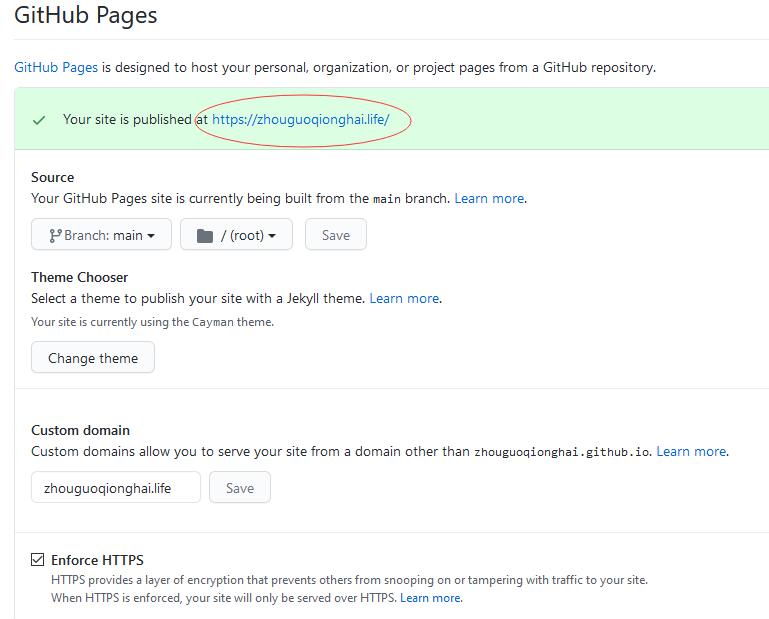
github 上的博客需要接祖 gitpages 功能,在仓库的设置里,可以先选一个默认的主题。这样会在仓库里创建 2 个初始文件。保存之后,就可以通过 https://zhouguoqionghai.github.io 来访问博客了。

如果拥有自己的域名,这里可以加上自己的域名,能够使用自己的域名来访问了。

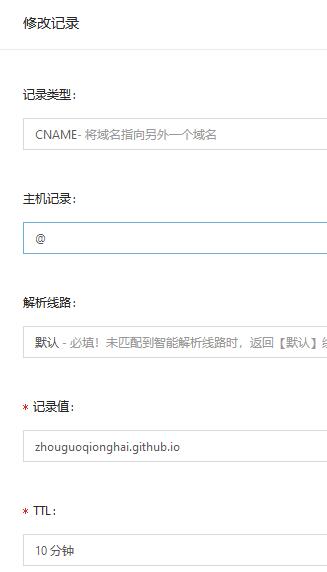
添加自定义的域名,会自动为仓库添加 CNAME 文件,文件的内容就是自定义的域名。之后 git pull 到本地之后,需要确保public 路径下一直有这个文件,才能保证正常的解析。
我这里使用的是阿里云的域名,添加一条 CNAME 解析即可。

推送到github
将 public 目录下的内容推送到 github。注意仅仅是 public 目录,所以只需在 public 目录下创建本地仓库。
|
|
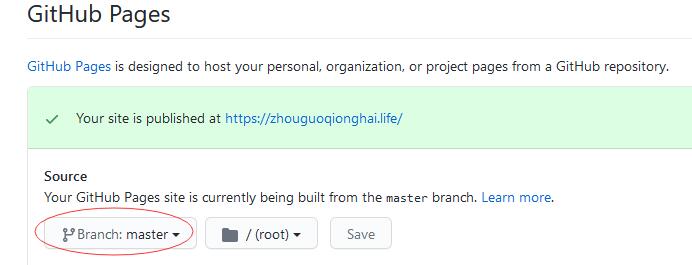
有个细节需要留心,如果推出到 github 上的是 main 分支,需要在设置里,将 github pages 设置为 master 分支。